Free Layouts For Websites Free Website Templates Browse the best free business portfolio and blog HTML5 responsive website templates Then customize your template in Webflow without code BROWSE BY Popular tags Category Language Style Features Type All tags Dashdark X by BRIX Templates Free DevLink Dashflow X by BRIX Templates Free DevLink Writeology X by BRIX Templates
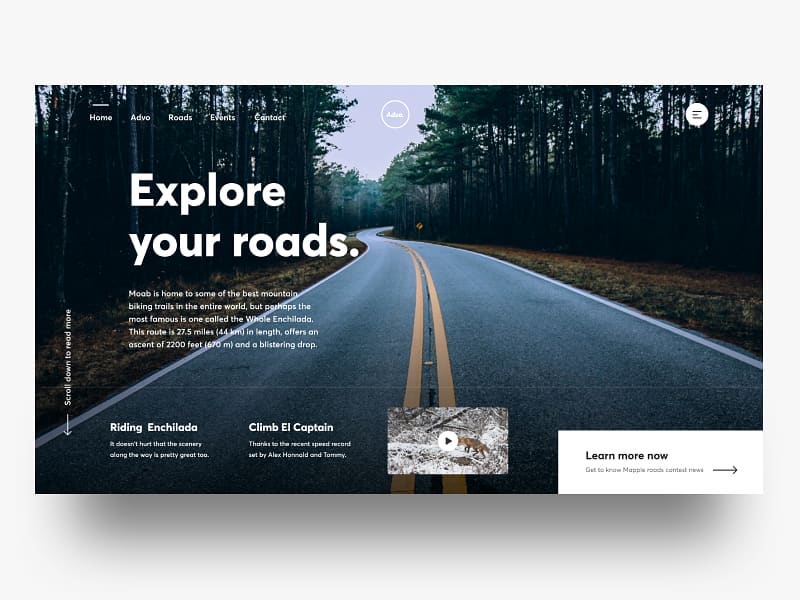
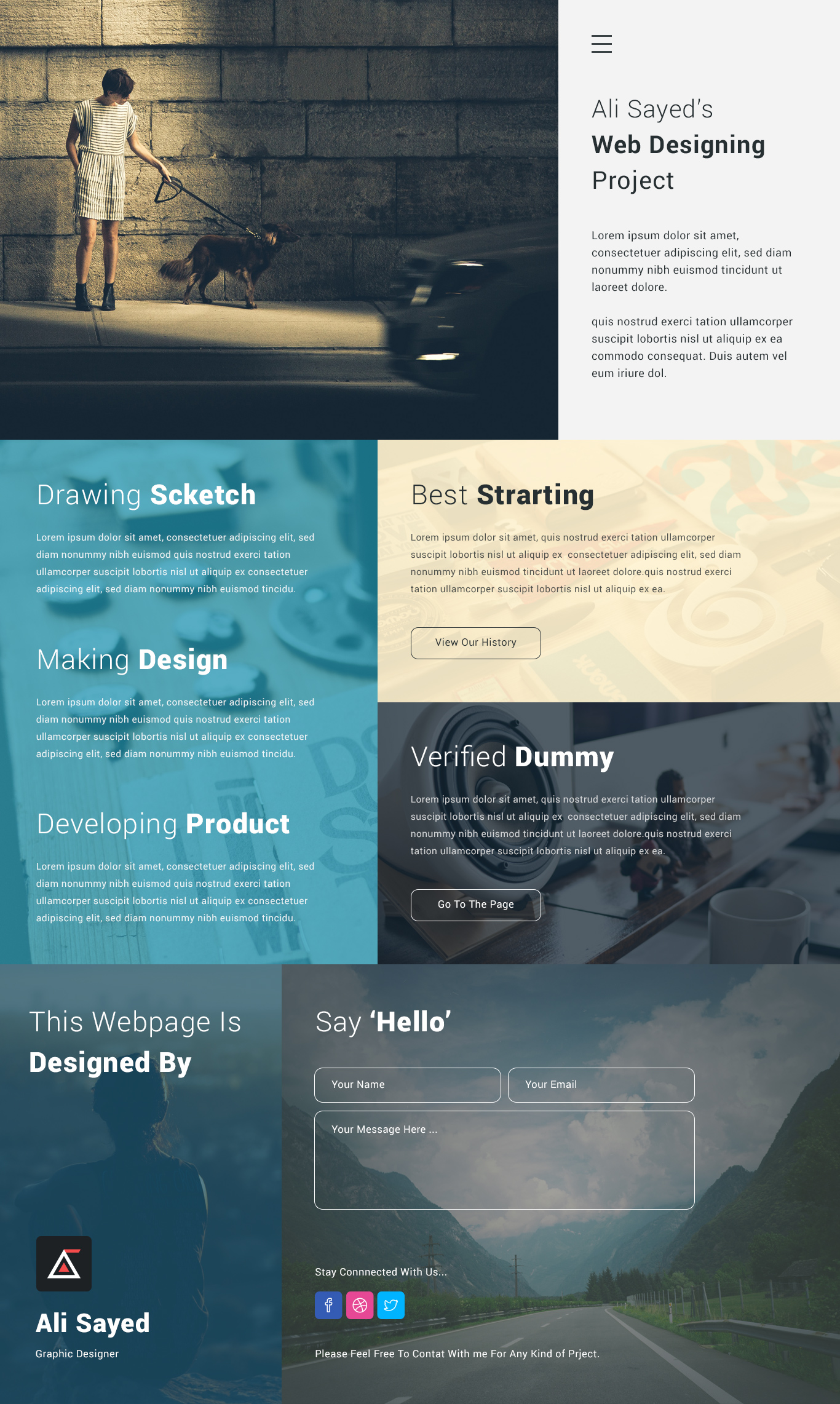
This layout is kind of a combination of a text based design and a basic grid It s a popular one for portfolio or e commerce websites and usually features some sort of large headline at the top perhaps an about me type of statement or a business description followed by a gallery of images usually something like a selection of featured work or product photos 1 Single Column Layout Although the most uncomplicated layout you will find it has grown significantly in popularity since the growth of the mobile web That is because the website can use the same design on mobile devices tablets and desktops reducing development time
Free Layouts For Websites
Free Layouts For Websites
https://lh6.googleusercontent.com/QBroEjl0CdbqOLyuDy5hpO9QNu0oMUzu5Gvl84-OY9idKY66wVPupdSOZxqDRkC6VSS8SgaxNT6GAyp4U4bzMN2NpJBeeC_cfP0j6Nj8C1GshpHFHJSigZKZBMyCTcc_1TXe3nES

Free Design Materials 20 Awesome Website Layout Examples
https://file.mockplus.com/image/2018/08/2e91ff8f-7f36-4d83-817e-ddd358cd6dbd.jpg

Top 10 Website Layout Ideas
https://agentestudio.com/uploads/ckeditor/pictures/1726/12.jpg
Website layout grids 13 custom grid layouts for websites portfolios SaaS responsive and app designs Learn more Figma auto layout playground Learn how you can wrap objects to a new line set min and max widths and heights and truncate text Learn more Instagram layout mockup Instagram UI grid mockup for inspiration Learn more Canva s free website creator lets you make your own website in under an hour and optimize it for desktop or mobile Start from scratch or work right away with a customizable template from our collection Add design pages to create multiple sections in your one page website
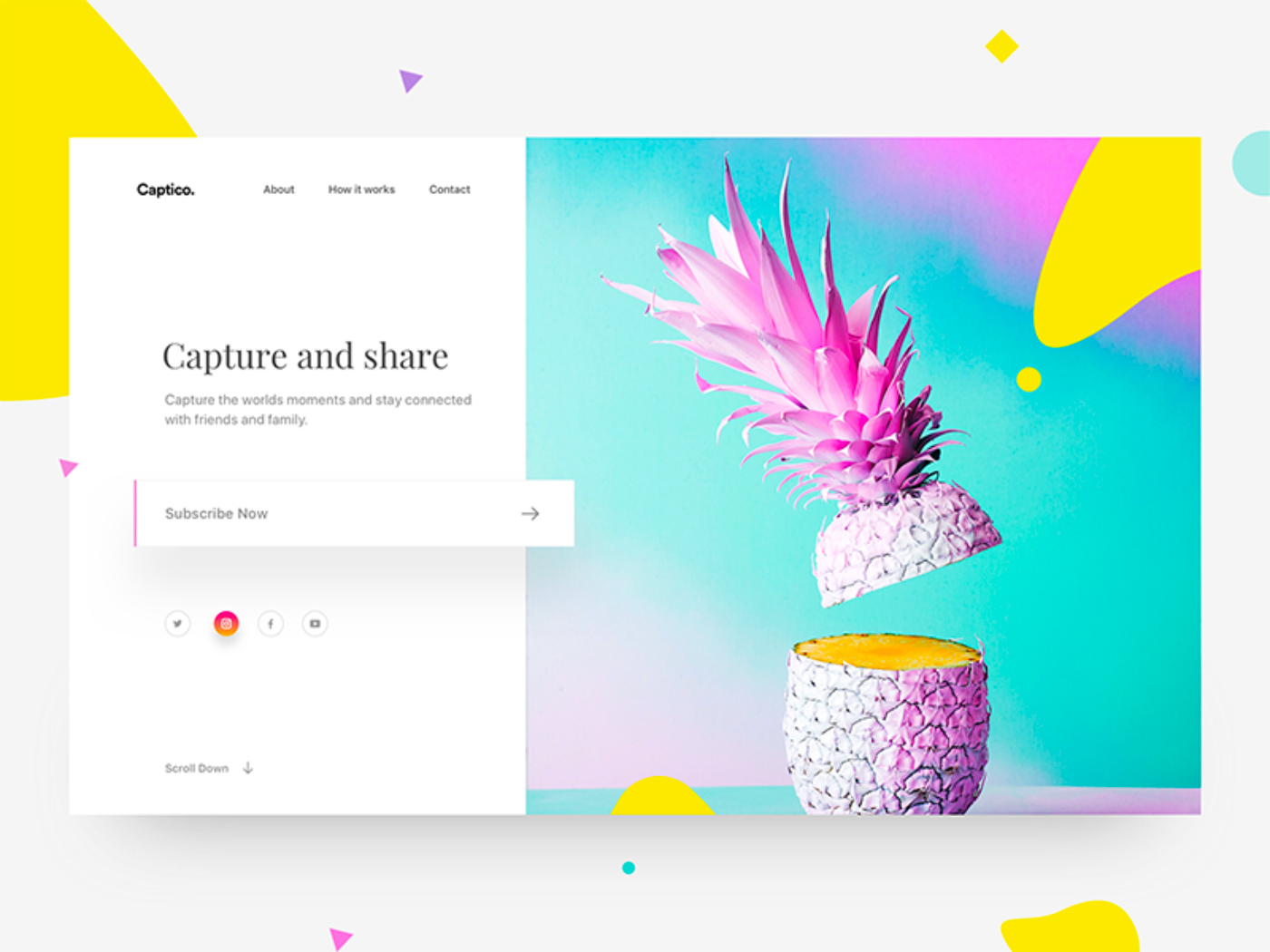
05 Asymmetrical layout Similar to the split screen this stylish website layout also divides up the website composition but this time the two parts are not equal in size and weight This asymmetrical shift of balance from one side to the other creates visual movement making the entire design feel more dynamic 70 Choose from 800 free designer made website templates Drag and drop to customize anything Add advanced design features and professional business solutions
More picture related to Free Layouts For Websites

How To Create A Professional Web Layout In Photoshop Photoshop Tutorials
https://cdn.photoshoptutorials.ws/wp-content/uploads/2011/07/Website-Template.jpg?strip=all&lossy=1&quality=64&ssl=1

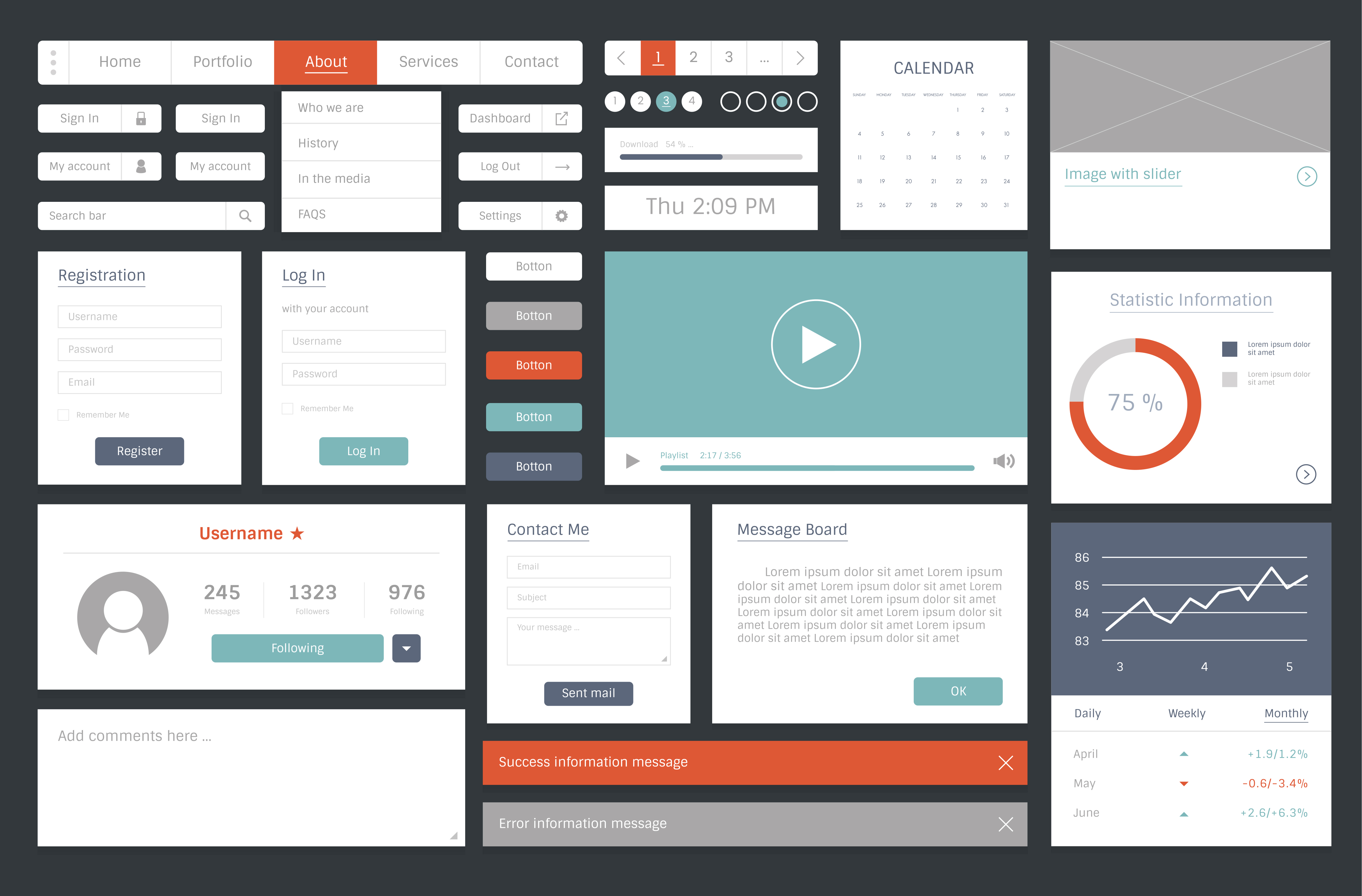
Website Design Template Layout Illustration Download Free Vectors
https://static.vecteezy.com/system/resources/previews/000/383/207/original/website-design-template-layout-illustration-vector.jpg

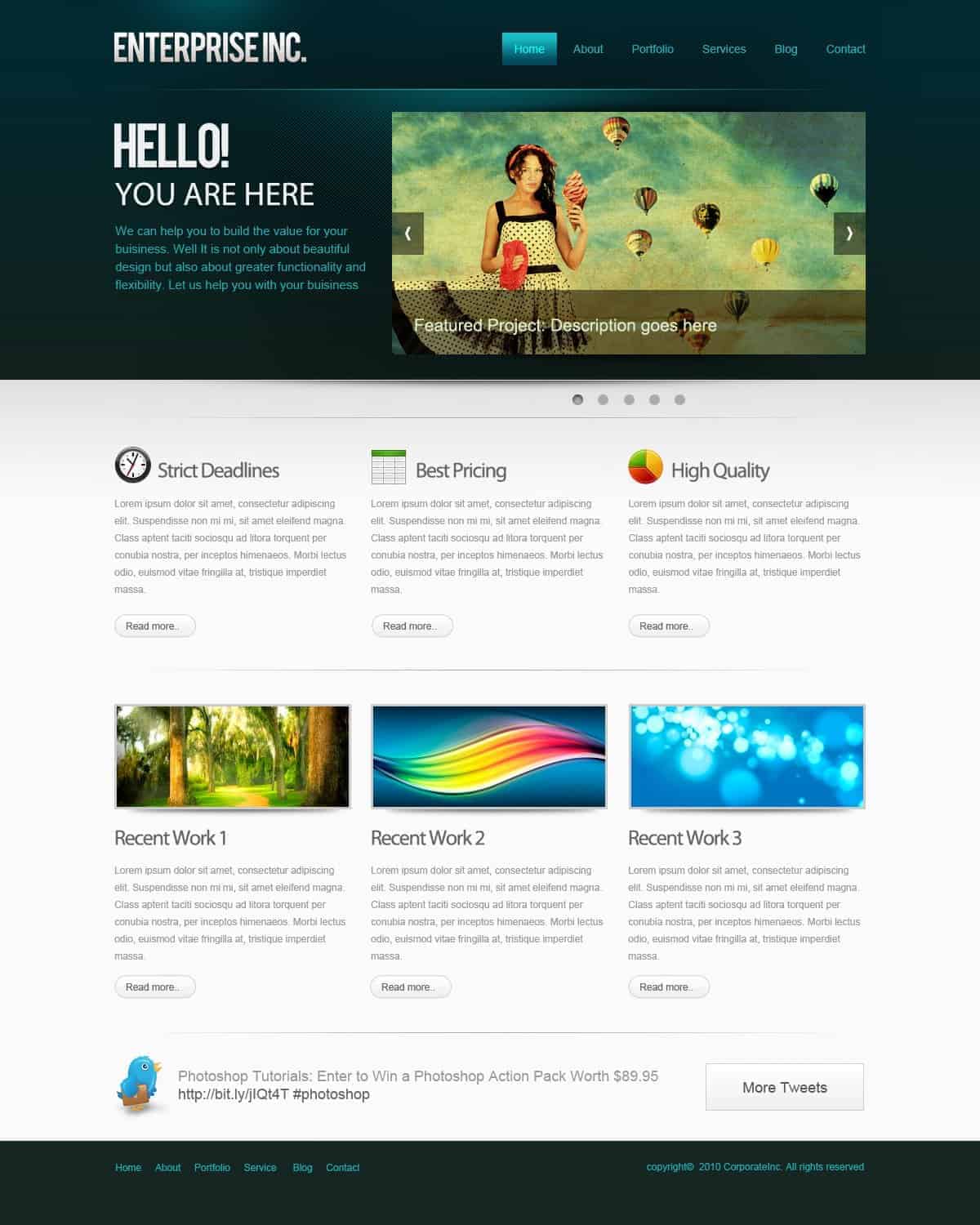
Creative Corporate Website Design Template PSD Download PSD
https://downloadpsd.cc/wp-content/uploads/Creative-Corporate-Website-Design-Template-PSD.jpg
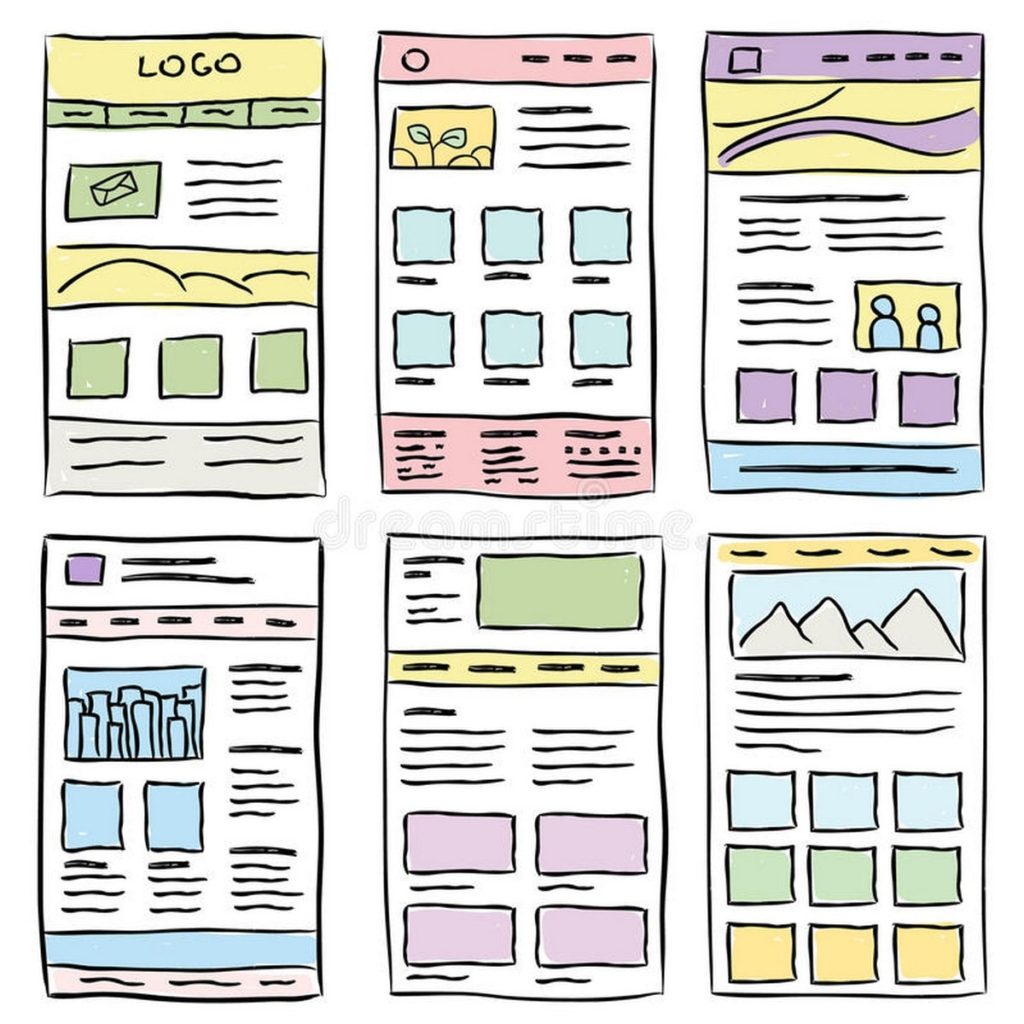
When to use this page layout If you want to showcase an image gallery the masonry layout is an excellent choice Not only is it ideal for publishing an array of high quality images but it also makes each image stand out because the size and shape of the box vary from image to image 6 Full Screen Background Video 4 Grid Layout Information is organized into grids making it easy to browse and people can stop to specific topics of interest Grid layouts allow for an equal distribution of text photos videos onto the webpages letting users decide upon the importance of each unit Good to use for newspapers vlogs etc
The 9 Most Effective Website Layouts 1 Single Column Layout The World Famous iPad 2 Two Column Layout Earmark 3 Three Boxes Layout KatchMe 4 Split screen Layout Bose 5 Asymmetrical Layout Underbelly 6 Fixed Sidebar Arbor Restaurant 7 Full screen Media Layout Dutch National Opera Ballet 8 Grid Layout Malika Favre 9 With 24 7 chat support free web hosting and over 200 prebuilt templates to choose from Strikingly tops our list of best free website builders for small businesses

What Is A Website Layout 8 Elements Of A Good Website Layout
https://www.marketing91.com/wp-content/uploads/2018/04/Website-Layout-5-1024x1024.jpg

Bezar Big Screenshot Web Layout Grid Grid Layouts Website Design
https://i.pinimg.com/originals/84/3d/de/843ddedff5bf2ac811f3ef68c45b9fa2.jpg
Free Layouts For Websites - 6 Grid Layout Easy browsing is one of the best things about a well designed website and the grid layout offers this in spades It allows you to display multiple interests on one page with an equal distribution of the text pictures and videos to show the various types of content